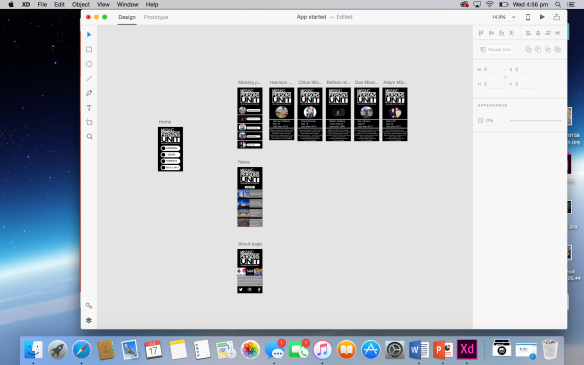
The first thing I had to do was create the pages. The program sets the size automatically for you, providing you tell the program which platform (eg iPhone 6/6+ etc) you are creating the page from. From here you can import pictures, create shapes or overlays for design, add links and text. Because it’s just a basic knowledge feeder app I want it all to correspond so I will make all backgrounds black and set the logo at the top of each page.


From here I can start adding the home screen information, I will do this by creating Icons in the App then placing text over the icons.
From this point I can start building and editing the children pages as needed, I have created a missing person sub screen plus all of the missing person profiles, a static news page and an about us page. Because the app will not be used on the internet I can not link it to the website as of yet.

now that the main body of the app has been designed I have to make the tabs function. To do this I have to move to ‘prototype mode’. In prototype mode, I can link each page to a various click, shape, photo or text.
Once everything has been linked I can test the application in preview mode. I can also send it to my phone for real life testing.
Here is a short clip of the app’s functionality – https://www.youtube.com/watch?v=YoY4Tlya_rA